Comment insérer un widget "COMPTE A REBOURS" ?
Voici comment créer gratuitement, rapidement et simplement votre compte à rebours personnalisé dans le cadre d'un évènement spécifique tel qu'une naissance, un mariage, un anniversaire, une soirée, ou tout simplement Noël ou le Jour de l'an. Vous verrez le temps restant avant une date choisie s'écouler et vos amis aussi !
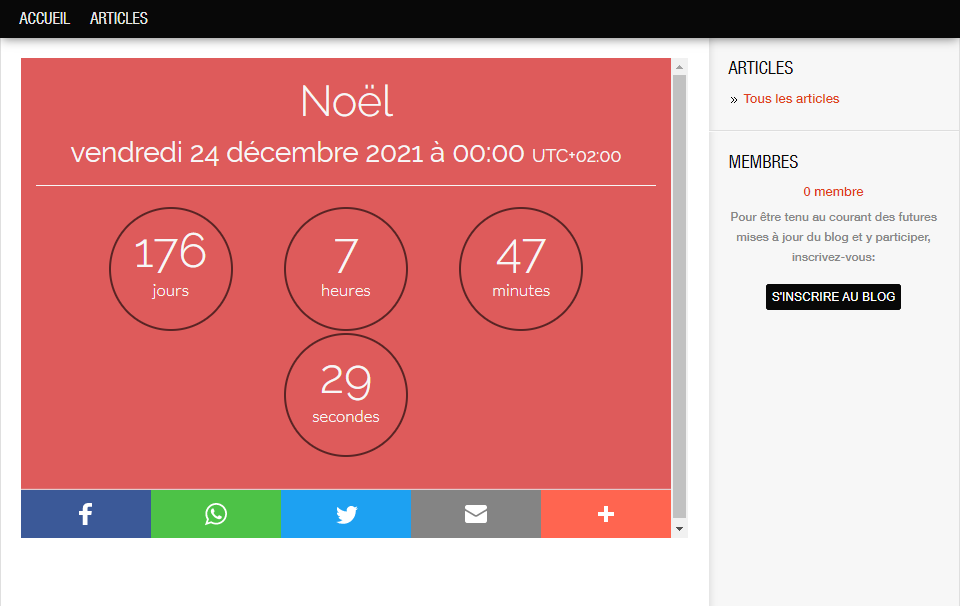
Prenons l'exemple de ce compte à rebours pour Noël.
>>> Rendez-vous sur le site www.watchisup.fr
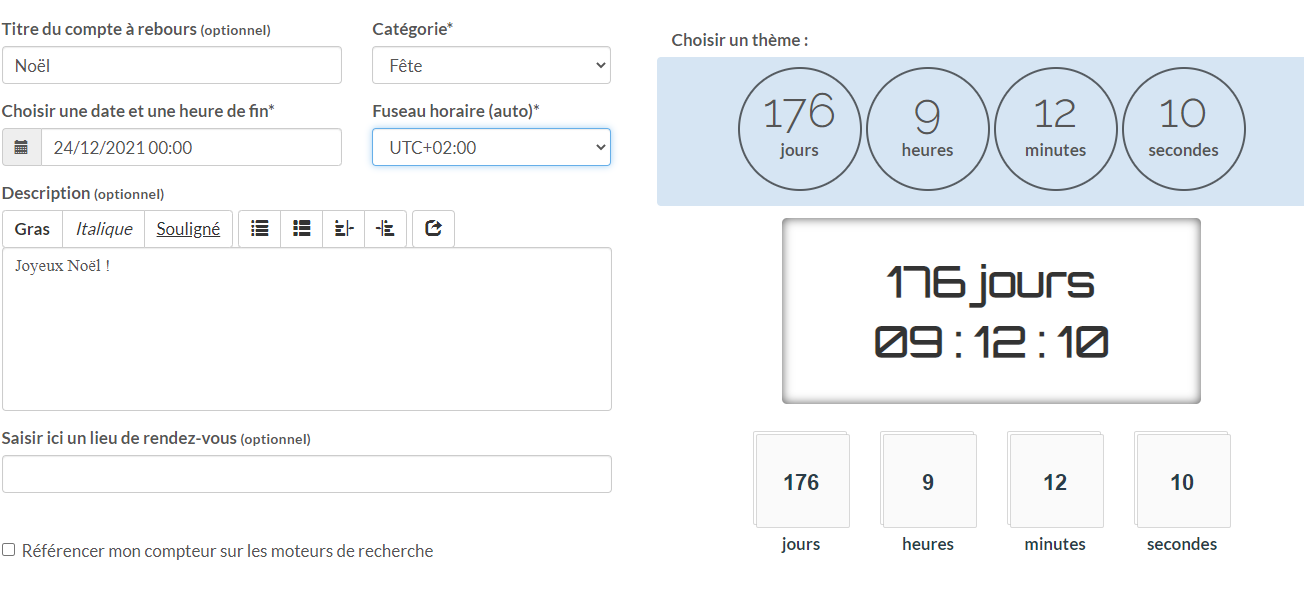
1 - Mettre vos informations

Vous pouvez choisir :
- Un titre
- Une catégorie
- La date
- Le thème d'affichage
- Un lieu
- Une description
2 - Vous cliquez sur :

3 - Vous avez ensuite un aperçu :
Vous pouvez encore modifier les éléments, si nécessaire.

Pour l'exemple de Noël nous choisissons 24 Décembre 2021 à 00 h 00.
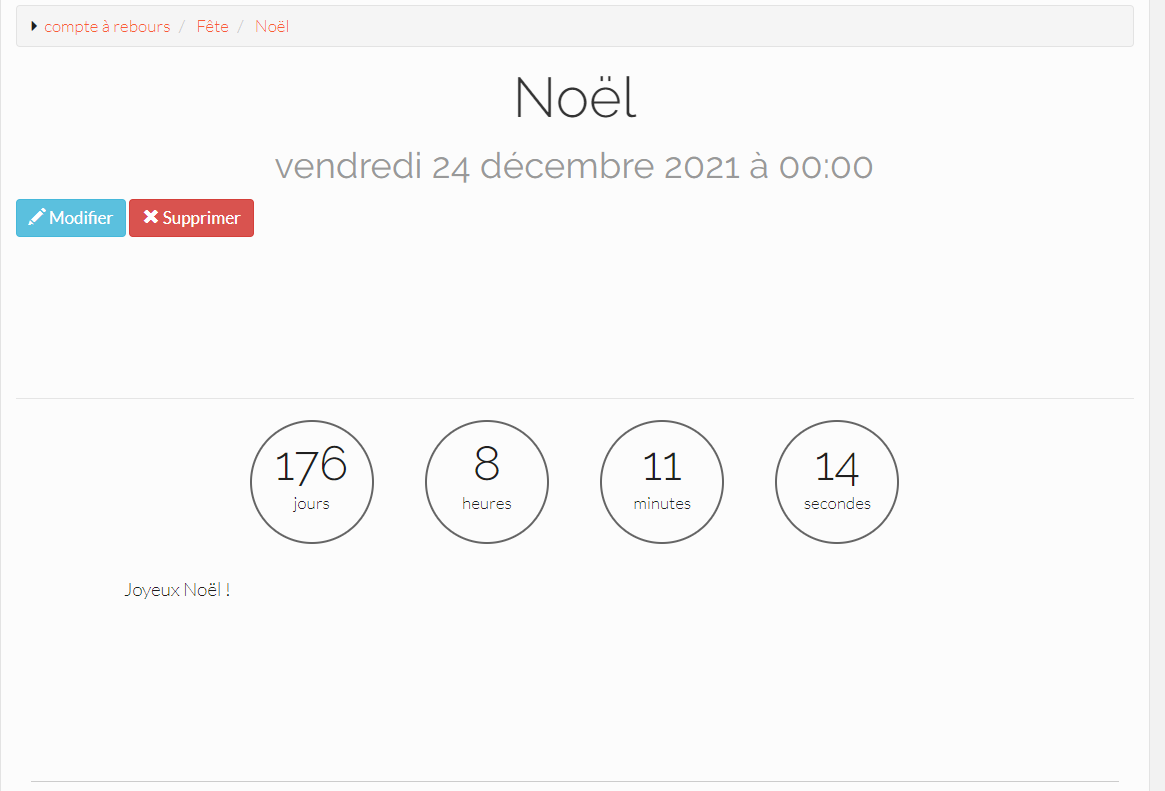
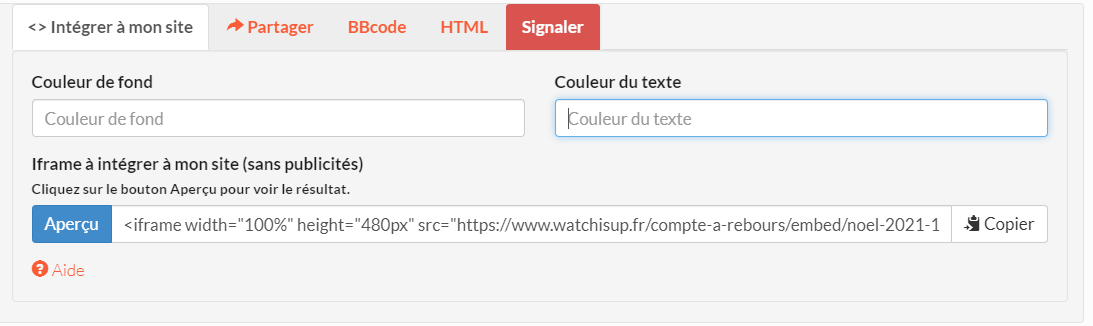
4 - Dans le bas de page s'affiche ceci :

Cliquez sur "intégrer à mon site". Vous pouvez alors choisir la couleur de fond et du texte.
6 - Dès que tout est finalisé et que le compteur vous convient, vous cliquez sur "copier".
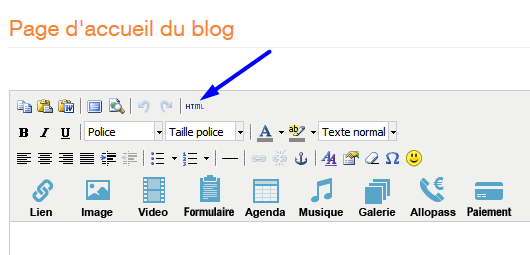
7 - Collez le code - Pour cela vous allez dans la gestion de votre blog sur la configuration de la page d'accueil.
Vous cliquez sur la petite icône HTML :
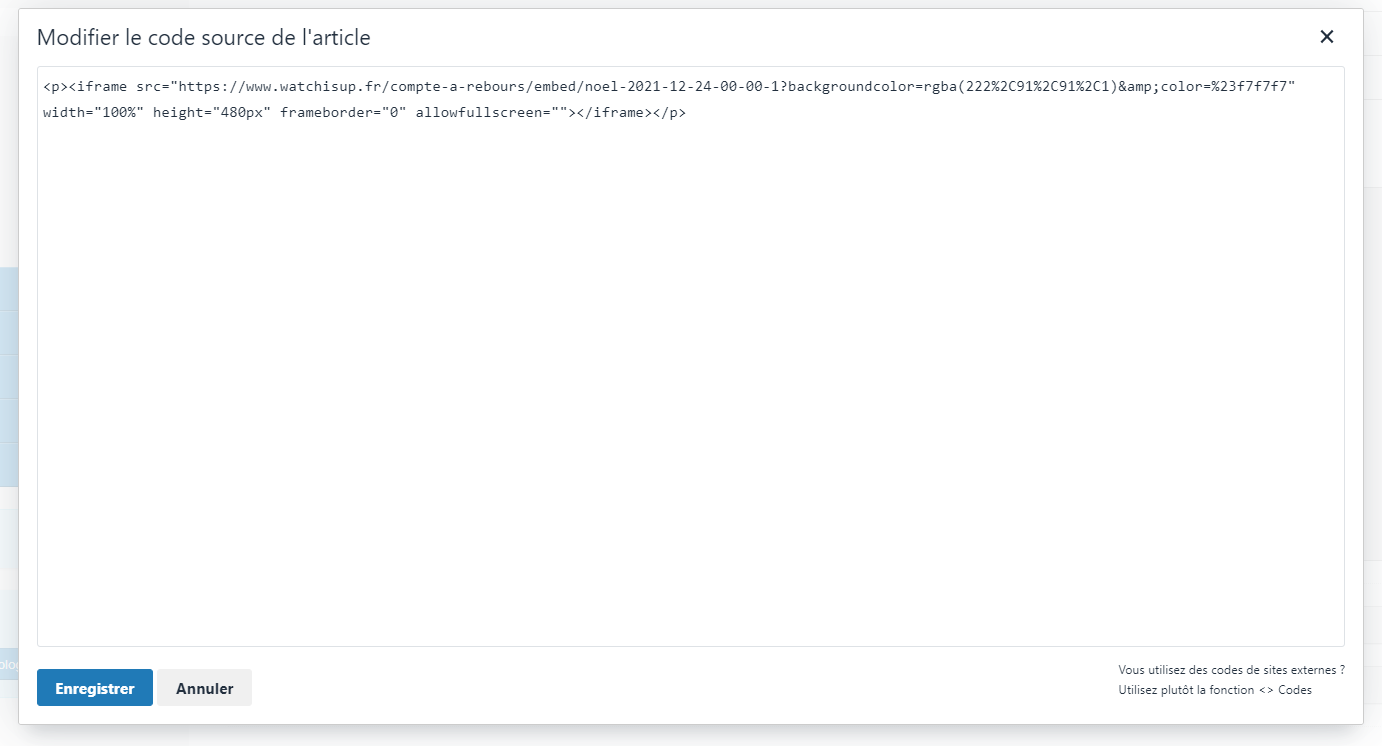
 Une fenêtre va s'ouvrir dans laquelle vous collerez le code en faisant Ctrl+V
Une fenêtre va s'ouvrir dans laquelle vous collerez le code en faisant Ctrl+V
8 - Cliquez sur "Enregistrer", "Mettre à jour".

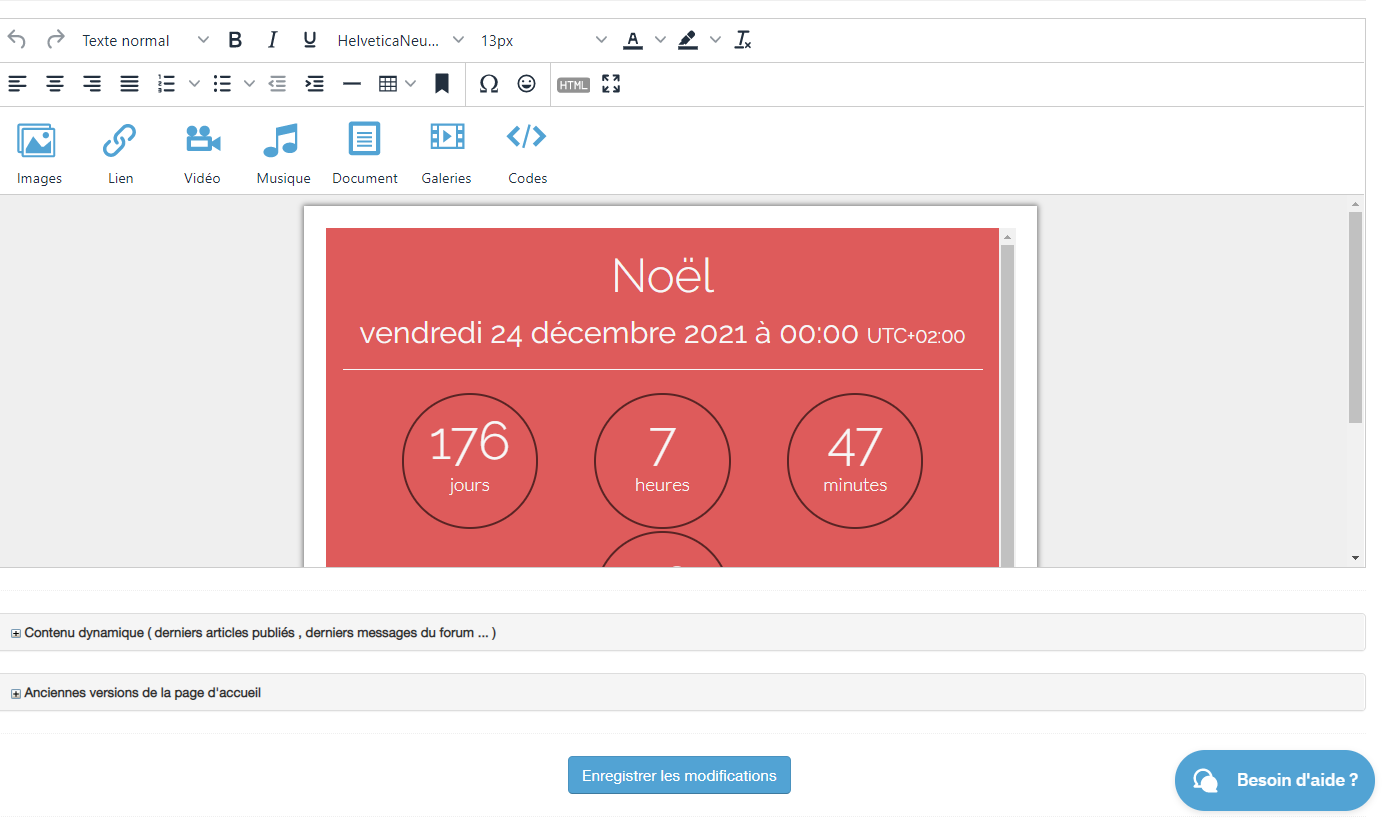
9- Cliquez ensuite sur "Enregister les modifications".

10- Le compte à rebours apparaît maintenant sur votre page d'accueil :