Comment personnaliser son blog ? (pour les débutants)
Ce guide s'adresse aux blogueurs débutants en matière de personnalisation de blog sur Blog4ever.
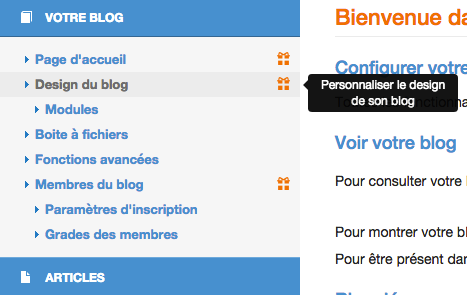
Nous allons décortiquer les options disponibles dans la section VOTRE BLOG > Design du blog de l'espace de gestion :

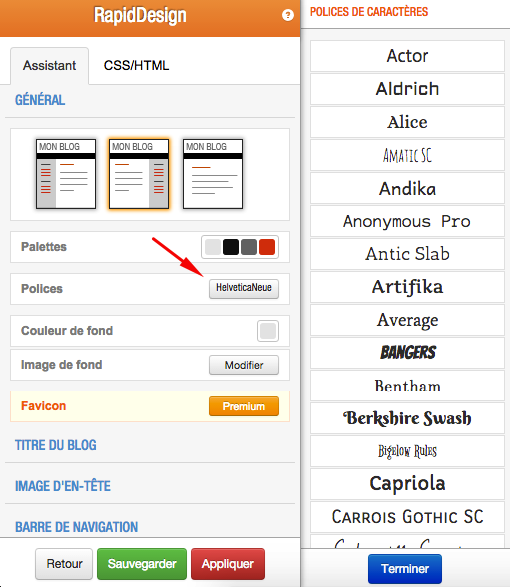
Vue d'ensemble
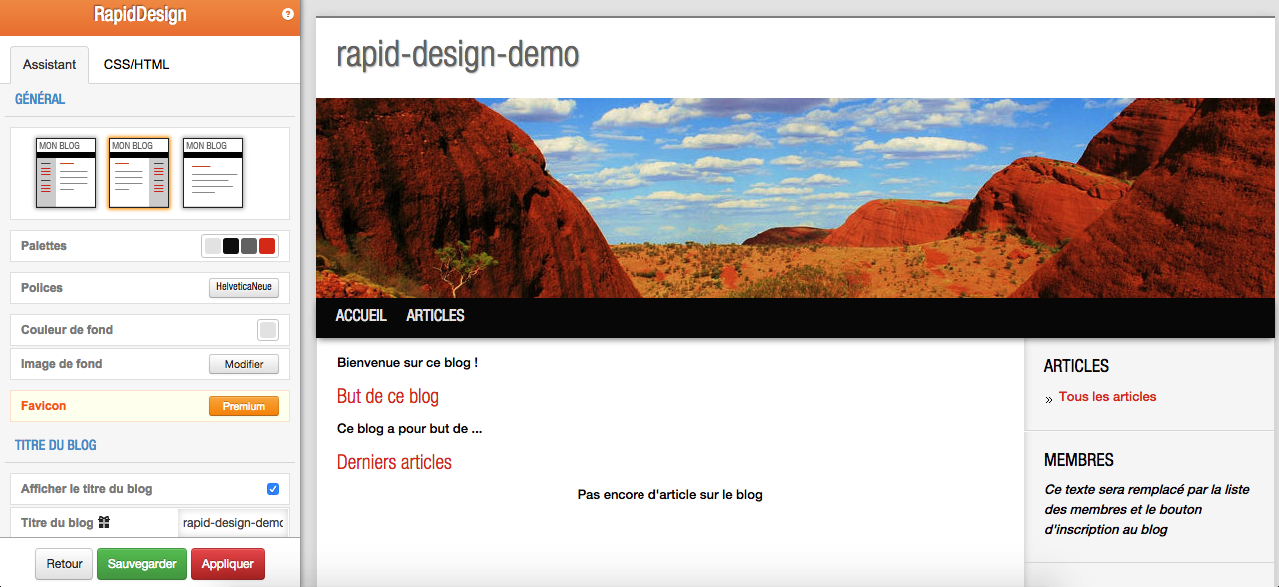
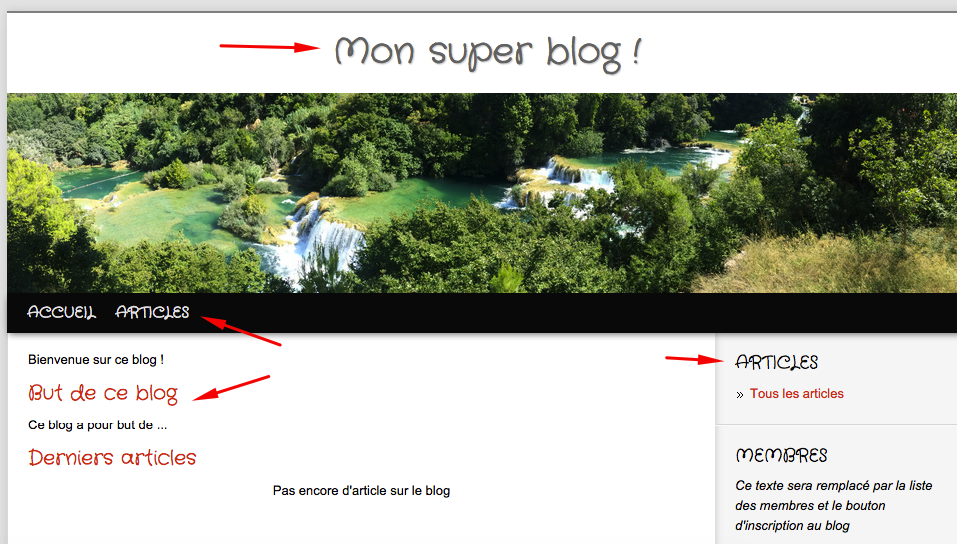
En arrivant sur la page VOTRE BLOG > Design du blog, vous devriez voir cela :

A droite, vous pouvez voir votre blog dans son état actuel.
A gauche, tout en bas, il y a 3 boutons :
- Retour : pour retourner à l'espace de gestion
- Sauvegarder : pour sauvegarder les modifications sans qu'elles ne soient visibles pour vos visiteurs
- Appliquer : rendre visibles les modifications (et les sauvegarder en même temps). C'est le bouton que l'on cliquera la plupart du temps.
A gauche, au dessus, il y a toutes les options de personnalisation.
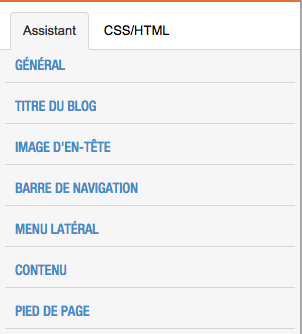
Toutes les sections sont dépliées par défaut et peuvent être repliées :

GENERAL : les options de mise en page globale, qui affectent toute la page.
TITRE DU BLOG : le titre sous forme de texte en haut de la page.
IMAGE D'EN-TÊTE : l'image horizontale en haut de la page.
BARRE DE NAVIGATION : la barre de liens en dessous de l'image d'en-tête.
MENU LATERAL : le menu à droite ou à gauche du contenu.
CONTENU : le corps de la page.
PIED DE PAGE : le bas de page.
Par ailleurs, l'onglet CSS/HTML est réservé aux experts et permet de personnaliser son blog de manière beaucoup plus poussée.
Nous allons à présent détailler chaque section.
Section GENERAL
Disposition du menu
Vous pouvez choisir entre :
- un menu latéral à gauche
- un menu latéral à droite
- pas de menu latéral (pour avoir plus de place pour le contenu en largeur, le seul élément de navigation est alors la barre de navigation en haut).

Palettes de couleurs
Vous pouvez choisir les couleurs de votre design parmi des assortiments de couleurs.
Pour cela, cliquez sur Palettes :

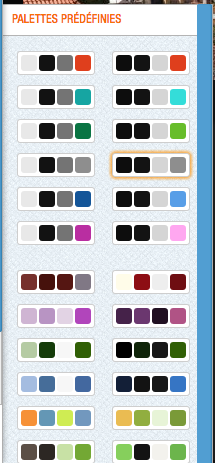
Plusieurs choix sont proposés :

Polices
Vous pouvez choisir un assortiment de polices de caractères pour vos textes :

La police est utilisée à plusieurs endroits :

Fond de page
Il est possible de personnaliser le fond de la page (arrière-plan).

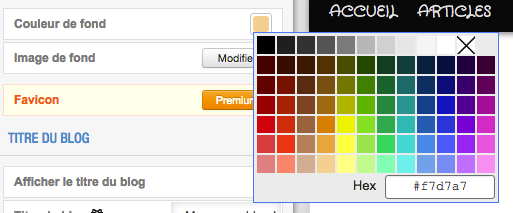
Soit avec une couleur unie :

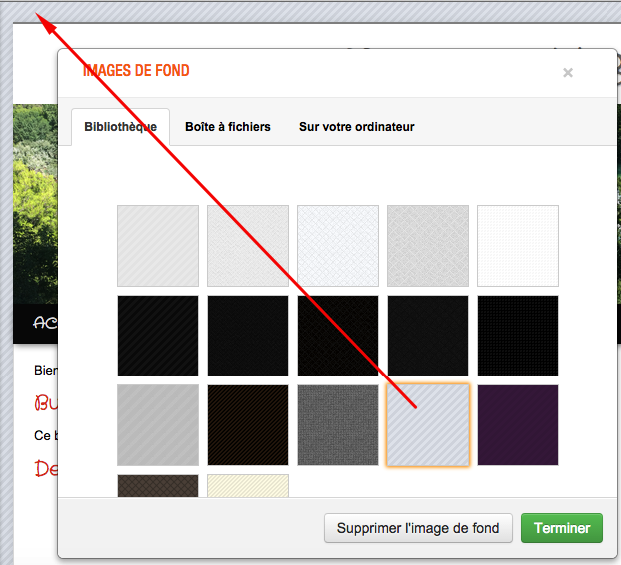
Soit avec une texture (un motif qui se répète) :

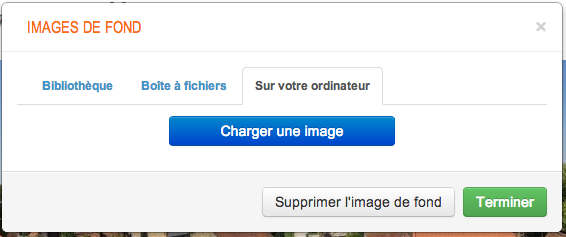
Soit avec l'image de votre choix, depuis votre ordinateur :

Favicon
Cette fonctionnalité est également réservée aux blogs en formule payante.
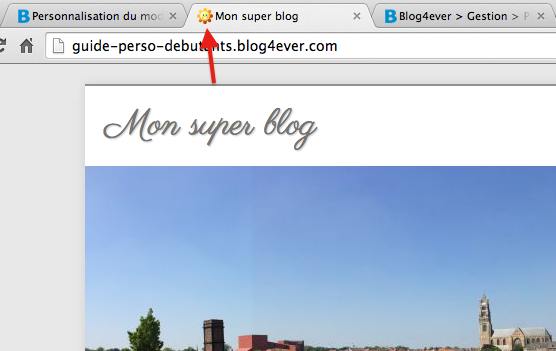
Elle permet de personnaliser l'image de favori qui s'affiche dans le navigateur de votre visiteur.
Exemple :

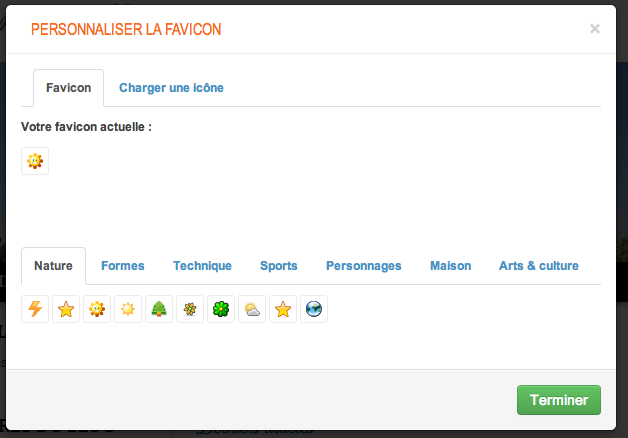
Des dizaines d'icônes sont disponibles, rangées par thématique, et vous pouvez aussi en ajouter depuis votre ordinateur :

Section TITRE DU BLOG
C'est la première chose à changer quand vous personnalisez votre blog :

Vous pouvez voir le résultat directement.
Il est possible de centrer le titre, de changer sa couleur ou au contraire de le masquer (par exemple si vous souhaitez placer le titre de votre blog dans l'image d'en-tête).
Section IMAGE D'EN-TETE
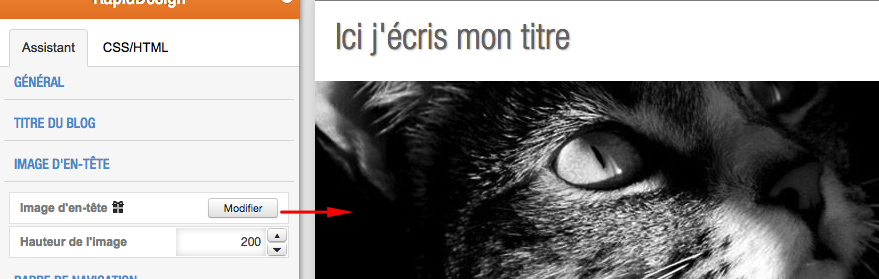
Ensuite, il faut modifier son image d'en-tête :

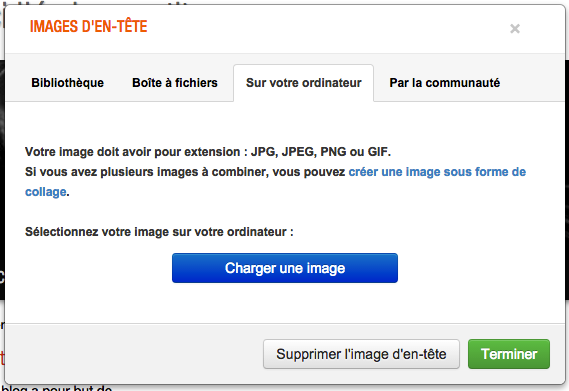
Cliquez sur le bouton Modifier à droite de Image d'en-tête.
Vous pouvez choisir une image d'en-tête parmi notre bibliothèque ou utiliser une image de votre ordinateur.

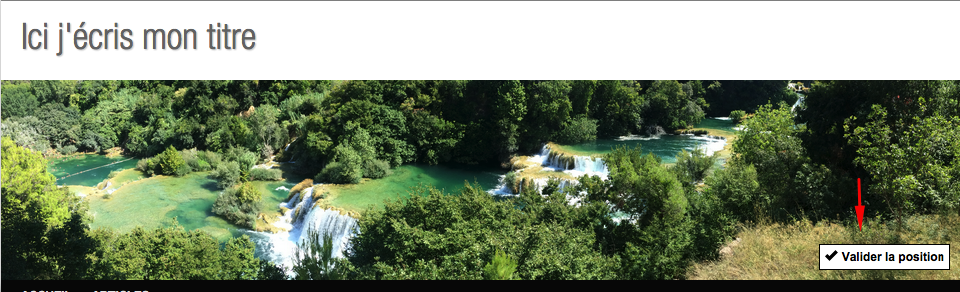
Vous pouvez ensuite déplacer l'image verticalement en jouant avec la souris.

Pour en savoir plus sur cette fonctionnalité, consultez ces 2 guides :
- Comment personnaliser l'image d'en-tête de son blog ?
- Comment personnaliser l'image d'entête avec un collage ?
Section BARRE DE NAVIGATION
La barre de navigation est la liste de liens en dessous de l'image d'en-tête.
Elle permet de faire des raccourcis vers des pages clés de votre blog.

Pour plus d'informations consultez le guide : Comment personnaliser la barre de navigation (menu du haut) ?
Section MENU LATERAL
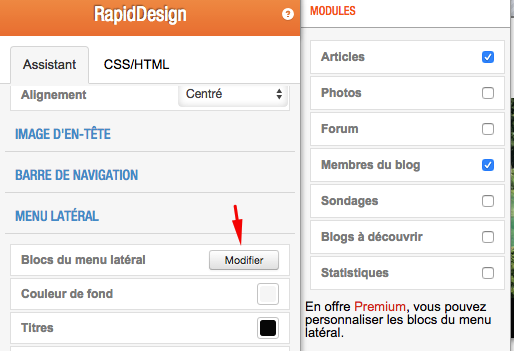
Dans la section MENU LATERAL, vous pouvez choisir quels modules s'affichent dans votre menu :

A partir de la formule Silver, il est possible de personnaliser chaque bloc du menu latéral.
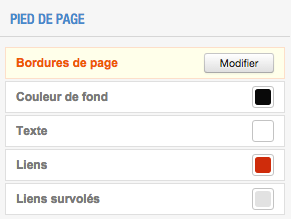
Section PIED DE PAGE
Comme son nom l'indique, cette section permet de personnaliser la zone en bas de chaque page de votre blog, principalement au niveau des couleurs mais aussi au niveau du contenu grâce aux bordures de page.
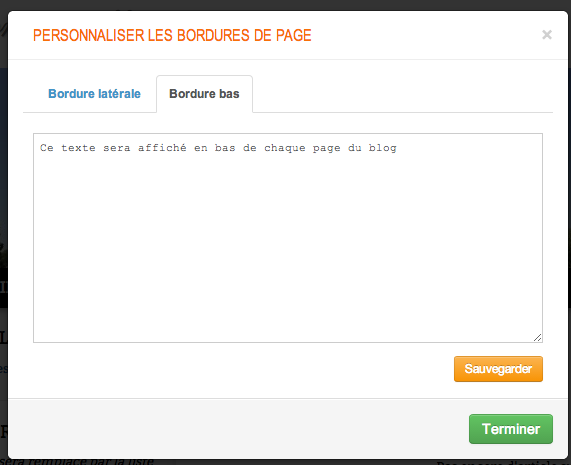
Bordures de page
Cette fonctionnalité est réservée aux blogs en formule payante.
Elle permet d'insérer du texte ou du code HTML/Javascript sur chaque page du blog, en dessous du menu latéral ou en bas de page.

Cette zone peut également être utilisée pour placer des scripts de statistiques avancées, des publicités pour des annonceurs...
Onglet CSS/HTML
Pour personnaliser votre blog de manière très avancée, rendez-vous sur l'onglet "CSS/HTML" :

CSS Personnalisé
Cela permet d'avoir une très grande flexibilité sur la personnalisation du blog, au niveau des couleurs, des dispositions, des images de fonds, des titres, des polices de caractères..
Cette fonctionnalité est disponible pour toutes les formules, y compris la formule gratuite.
Pour en savoir plus, consultez notre guide : Comment personnaliser encore plus le design de son blog grâce au CSS ?
MasterDesign
Le MasterDesign permet une personnalisation vraiment totale du blog car il donne également accès au code HTML du design du blog (alors que l'assistant par défaut, appelé RapidDesign, ne permet d'agir quasiment que sur le style, c'est à dire le CSS).
Cette fonctionnalité est réservé aux connaisseurs du HTML et du CSS.
Pour en savoir plus, consultez notre guide : Comment personnaliser totalement son blog avec le MasterDesign ? (niveau avancé)