Comment insérer un code externe dans un article ou sur la page d'accueil ?
Ce guide présente comment insérer un code externe (type code HTML) dans un article ou dans sa page d'accueil.
Si vous désirez insérer un code sur toutes les pages de votre blog, consultez plutôt : Comment insérer un code sur toutes les pages de son blog avec les bordures de page ?
A quoi sert un code externe ?
De nombreux sites permettent d'intégrer à son blog certaines de leurs fonctionnalités.
Quelques exemples : un bouton de paiement Paypal, un agenda Google, un formulaire Google, une playlist Spotify, ... la liste est infinie !
Quelle est la démarche pour insérer un code dans le composeur ?
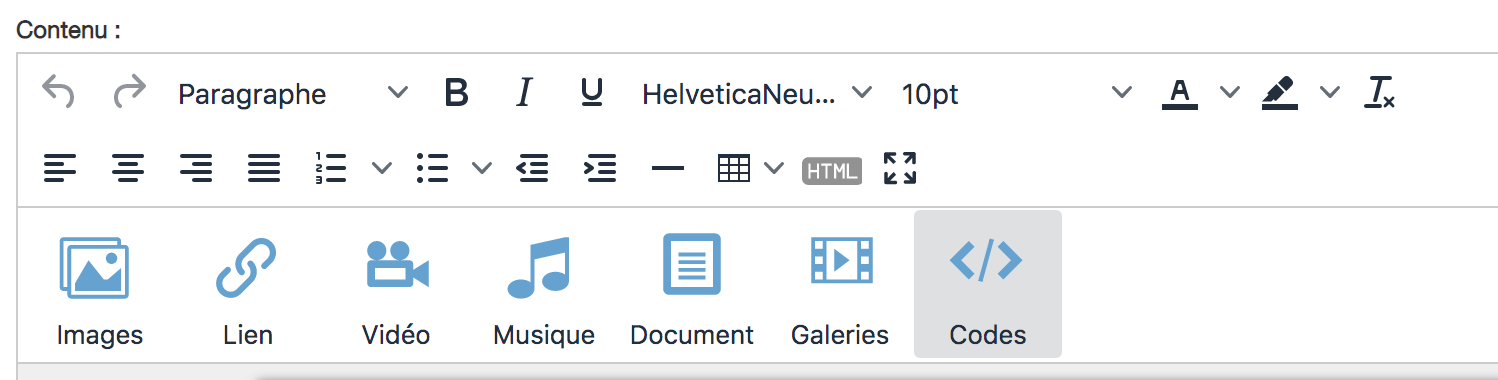
1) Dans le composeur, cliquez sur l'icône Codes :

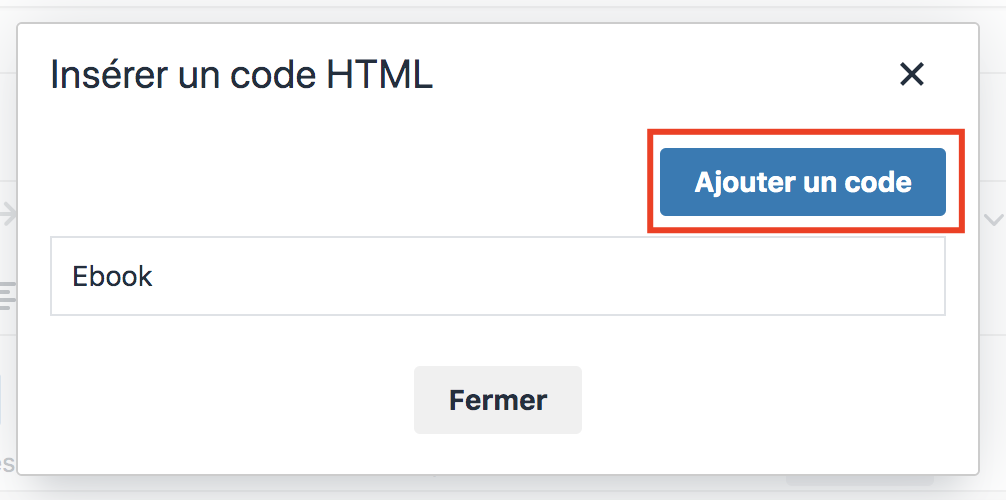
2) Cliquez sur Ajouter un code :

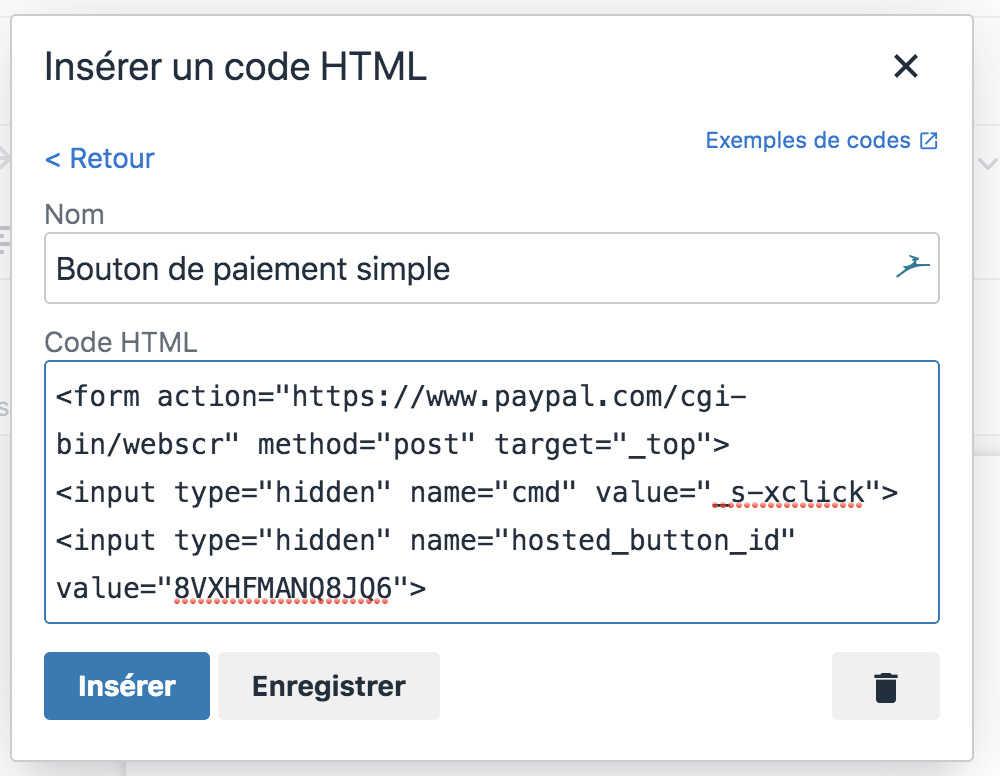
3) Donnez un nom au code puis collez le code d'intégration fourni par le site externe.

Le nom est à usage interne, vos visiteurs ne le verront pas.
4) Cliquez sur Insérer pour insérer le code dans le composeur.
Enregistrer permet de modifier un code déjà inséré. Si un code est inséré dans plusieurs articles, le modifier impactera tous les articles d'un coup.
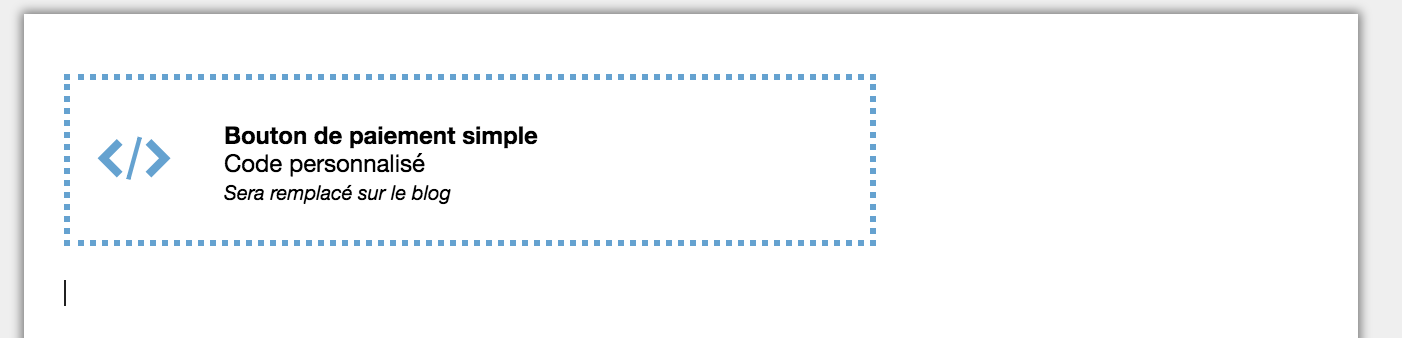
5) Dans le composeur, un bloc comme ci-dessous s'affiche mais sur le blog il est remplacé par le code :

Exemples de codes externes
- Formulaire Google : pour recueillir une inscription, réaliser un sondage, ...
- Agenda Google : pour présenter un calendrier
- Bouton Paypal : pour vendre des produits en ligne, par exemple des objets
- Bouton Gumroad : pour vendre un bien numérique (ex : ebook, vidéo, ...)
- Tableau Google Sheet : pour présenter des informations issues d'un tableau complexe
