[MasterDesign] Placer le formulaire de recherche à droite du titre
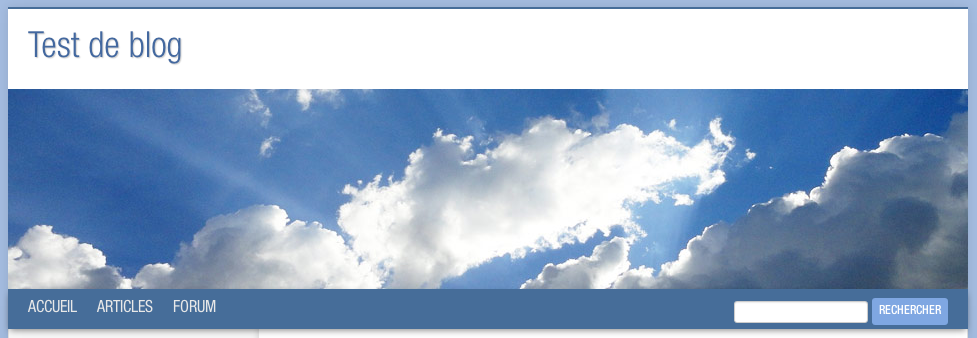
Par défaut, le formulaire de recherche s'affiche dans la barre de navigation du blog :

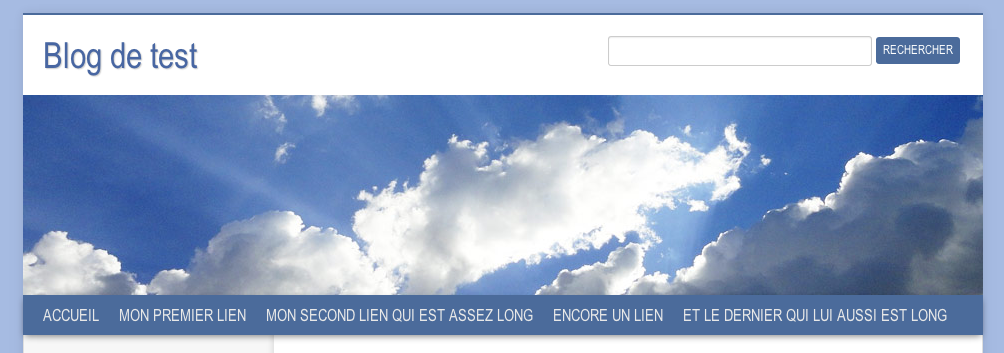
Ce guide va vous expliquer comment le faire figurer à droite du titre de votre blog :

Pour cela, nous allons utiliser le MasterDesign (option réservée aux blogs en formule payante).
Pour rappel, le formulaire de recherche s'active quand vous connectez votre blog à Google Webmasters via + DE VISITEURS > Google Webmasters.
Les étapes
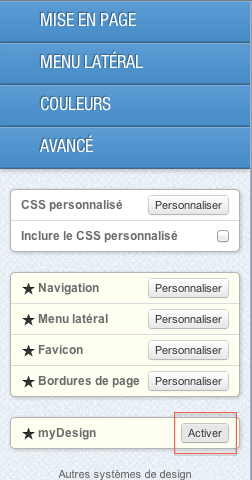
1 - Si ce n'est pas encore fait, passez votre blog en MasterDesign, via VOTRE BLOG > Design du blog, puis onglet AVANCE :

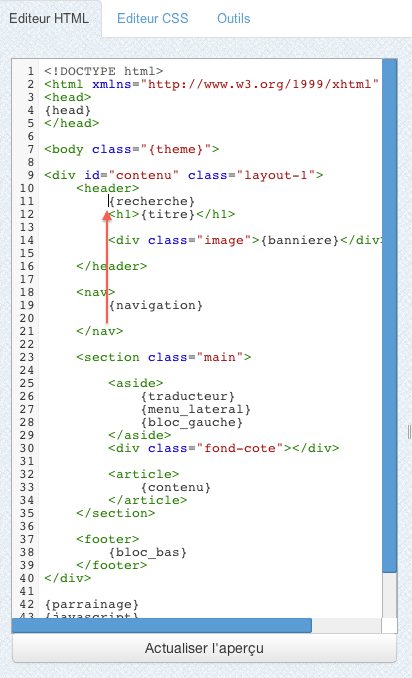
2 - Une fois le MasterDesign activé, rendez-vous dans l'onglet HTML et déplacez le dynamicode {recherche} comme ci-dessous :

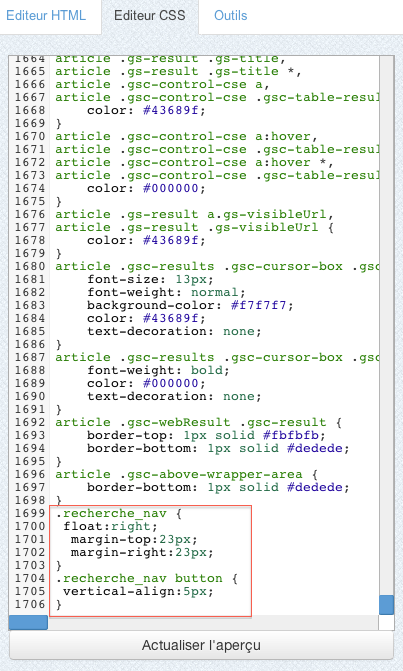
3 - Ensuite, rendez vous dans l'onglet CSS et ajouter le code ci-dessous tout en bas, à la suite des codes déjà présents :
/* Positionnement du formulaire de recherche à droite du titre */
.recherche_nav {
float:right;
margin-top:23px;
margin-right:23px;
}
/* Alignement vertical du bouton du formulaire de recherche */
.recherche_nav button {
vertical-align:5px;
}
Cela doit ressembler à ça :

4 - Faites Appliquez et allez voir le résultat sur votre blog !
