Comment personnaliser encore plus le design de son blog grâce au CSS ?
Ce guide s'adresse aux blogueurs qui ont déjà pris en main l'interface de personnalisation qui se trouve dans VOTRE BLOG > Design du blog, et qui souhaitent aller plus loin.
Si vous n'êtes pas encore très à l'aise avec cette interface voici un guide de présentation pour les débutants.
Dans ce guide, nous allons découvrir une manière de personnaliser son blog, qui offre d'immenses possibilités : le CSS.
Qu'est-ce que le CSS ?
Le CSS est un langage informatique. Il permet, grâce à des bouts de code, de changer l'apparence de votre design, et cela de manière très flexible.
Cela peut paraître compliqué de prime abord mais quand on peut démarrer très simplement en faisant juste des copier-coller, puis aller plus loin à mesure que l'on comprend comment cela fonctionne.
Un exemple de code CSS ?
#titre_lien
{
color: red;
}
Le code ci-dessus permet d'appliquer la couleur (color en anglais) rouge (red en anglais) au titre de la page (#titre_lien).
Voici le résultat :

Un peu de vocabulaire
Dans le code ci-dessus, on appelle :
- #titre_lien est le sélecteur, c'est la partie qui indique quel est l'élément de la page que l'on souhaite personnaliser (ici le titre)
- color est le nom de l'attribut que l'on souhaite changer (ici c'est donc la couleur)
- red est la valeur de cet attribut (ici rouge, soit red en anglais)
Où placer ce genre de code ?
Rendez-vous sur l'onglet VOTRE BLOG >>> DESIGN DU BLOG
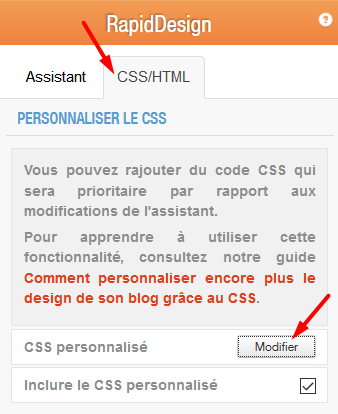
Une fenêtre va s'ouvrir, vous choisissez CSS/HTML >>> CSS personnalisé >>> modifier

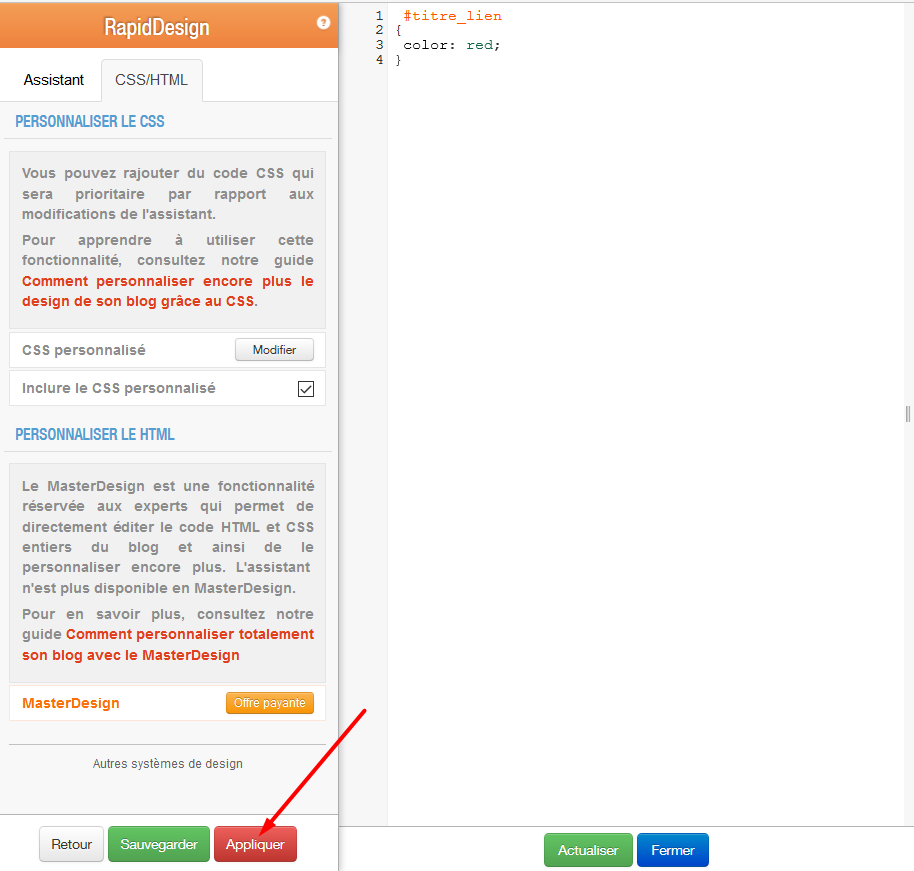
Vous devez placer le code dans le champ texte qui s'ouvre :

et vous cliquez sur APPLIQUER.
Est-ce dangereux pour mon blog ?
Pas du tout !
Déjà, cela ne peut pas avoir d'impact sur le contenu de votre blog (vos articles, vos images...), c'est uniquement lié à l'apparence.
Ensuite, vous pouvez toujours supprimer le code pour revenir à la version normale.
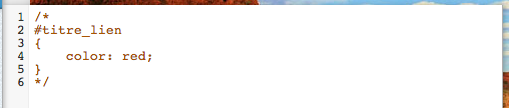
Une petite astuce consiste à désactiver certaines parties du code en les entourant des caractères /* et */.
Cela s'appelle "commenter" le code.
Exemple :

Le code ci-dessus ne sera pas pris en compte (d'ailleurs on peut voir qu'il a changé de couleur).
Quelles sont les possibilités offertes par le CSS ?
Grâce au CSS, vous pouvez par exemple :
- modifier des textes : taille, couleur, police, alignement
- modifier la taille des différentes zones de la page (notamment la largeur)
- ajouter une couleur ou une image de fond aux différentes zones (ex : derrière les titres du menu latéral)
Comment les utiliser sur mon blog ?
Pour savoir sur quels éléments appliquer les règles CSS, il faut comprendre la structure de votre blog et connaître les noms des différents éléments.
La structure de votre blog est définie par un autre langage, le HTML (mais vous n'avez pas à y toucher pour débuter).
Côté CSS, pour centrer le titre de votre blog par exemple, vous pouvez écrire cette règle CSS :
.diz-entete {
text-align:center;
}
Je commence à comprendre mais j'ai besoin d'exemples !
Pas de souci, de nombreux guides sont à votre disposition, ils contiennent des codes CSS tout prêts à copier-coller et éventuellement à adapter (ex : changer une couleur, changer une taille...)
Voici quelques bonnes adresses :
- Guide Blog4ever : codes CSS pour décorer son blog
- Blog DizPerso2 Labs
- Site Mammouthland : premiers pas en CSS
Petit à petit, vous maîtriserez de mieux en mieux le CSS et vous finirez pas écrire vous même les différents codes, sans avoir besoin de faire un copier-coller !
