Comment personnaliser le menu latéral ?
La personnalisation du menu latéral est disponible en formule Silver, Gold et Platinum.
Ce guide va vous expliquer comment personnaliser le menu latéral de votre blog.1 - Dans votre espace de gestion, rendez vous dans : VOTRE BLOG > Fonctions avancées
2 - Cliquez sur Menu latéral :

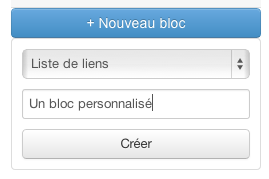
3 - Cliquez sur Nouveau bloc :

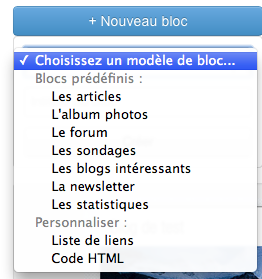
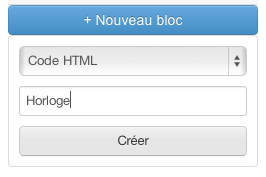
4 - Dans la boite qui s'ouvre, vous devez d'abord choisir le type de bloc à rajouter.
Vous pouvez rajouter un bloc prédéfini ou un bloc personnalisé.
Un bloc prédéfini est un bloc comme ceux dans le menu latéral par défaut.
Un bloc personnalisé permet de choisir soi-même les liens à placer ou même de mettre un code HTML. Ces 2 types de blocs seront détaillés plus bas.
5 - Vous pouvez également choisir le titre de chaque bloc :
Le résultat apparait directement :
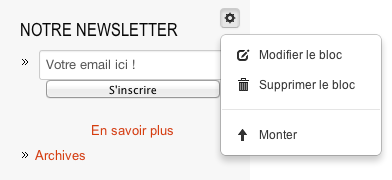
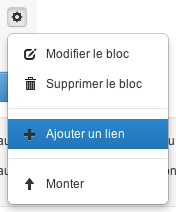
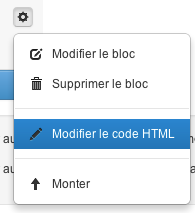
6 - Vous pouvez configurer chaque bloc en cliquant sur la petite icone en haut à droite :

Modifier permet de changer le titre ou le type du bloc.
Monter (ou Descendre) permet de changer la position du bloc par rapport aux autres blocs.
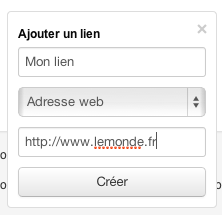
7 - Il est également possible de créer une liste de liens personnalisés. Pour cela, choisir Liste de liens :
Pour ajouter un lien, cliquez sur l'icone en haut à droite :
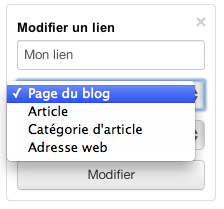
Pour chaque lien, plusieurs options sont proposés :
Page du blog regroupe les pages comme l'accueil, les articles, les partenaires, le formulaire de contact...
Article et Catégorie d'article permettent de faire un lien vers un article ou une catégorie en particulier.

8 - Enfin, il est possible d'insérer n'importe quel code HTML via le bloc Code HTML.
Par exemple, ici nous allons insérer le code d'une horloge.
Cliquez sur l'icone puis Modifier le HTML :
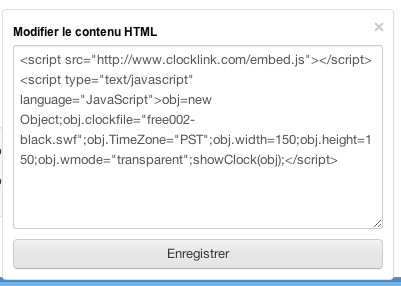
Copiez-collez votre code HTML :
Pour des raisons techniques, les codes Javascript ne sont pas pas affichés dans la gestion mais ils seront bien affichés sur votre blog.
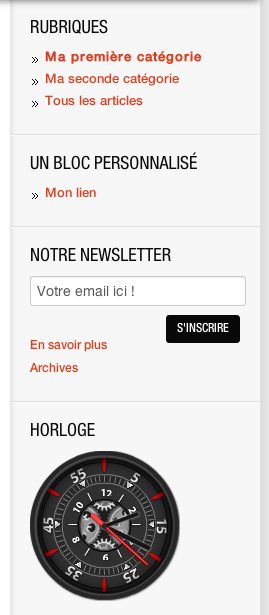
9 - Chaque modification est directement appliquée sur le blog.
Voici un exemple de menu latéral configuré :

Remarques :
- si vous étiez en MasterDesign avant le lancement de cette fonctionnalité (19 Mars 2013), il faut rajouter ce dynamicode dans votre code HTML pour en profiter : {menu_lateral} et supprimer les dynamicodes de type {bloc_articles}, {bloc_forum} ...
- l'emplacement du menu (à gauche à droite) se gère dans le RapidDesign : VOTRE BLOG > Design du blog.
